valine的邮件提醒
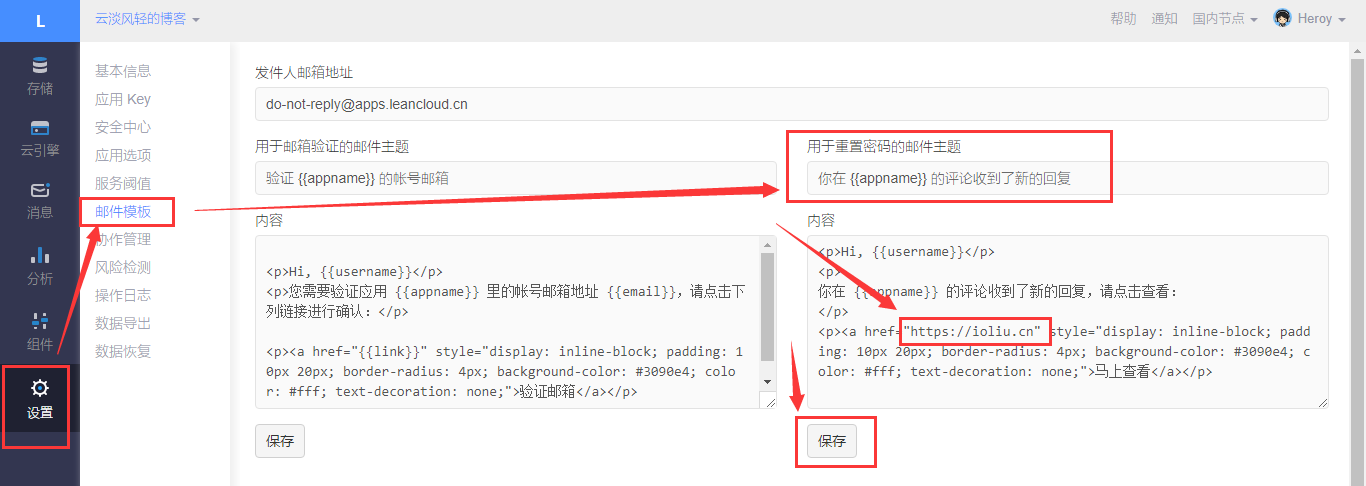
如果不想折腾可以采用Leancloud的密码重置邮件提醒,但只能传递昵称、邮箱两个属性。效果如图:
配置方法参考: Valin邮件提醒
Valine Admin
想要在回复提醒邮件中显示回复内容并且点击直达文章页,就需要高级的Valine-Admin了。
在Leancloud云引擎设置界面,填写代码库并保存:
1
2
3
4
5任选其一
https://github.com/DesertsP/Valine-Admin.git
https://github.com/zhaojun1998/Valine-Admin
设置web域名绑定,并且在域名解析中添加CNAME记录指向web域名(如我的
server.xiabor.com)只是一个评论后台管理页面,貌似没什么用。补充:如果使用Deserts的配置,管理界面可以注册邮箱密码,默认使用变量BLOGGER_EMAIL的邮箱

自定义环境变量
- 最坑的地方就是配置环境变量了
我用的是QQ邮箱服务,其他配置参考最后一节
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Xuexi’s Blog | [必填]博客名称 |
| SITE_URL | https://xiabor.com | [必填]首页地址 |
| SMTP_SERVICE | [必填]邮件服务提供商,参照Supported services | |
| SMTP_USER | xxxxxx@qq.com | [必填]SMTP用户名 |
| SMTP_PASS | ccxxxxxxxxch | [必填]SMTP授权码,参照客户端设置 |
| SENDER_NAME | 雪曦 | [必填]发件人 |
| SENDER_EMAIL | xxxxxx@qq.com | [必填]发件邮箱 |
| MAIL_SUBJECT | ${PARENT_NICK},您在${SITE_NAME}上的评论收到了回复 |
[必填]@通知邮件主题(标题)模板 |
| MAIL_TEMPLATE | 代码块1 | [必填]@通知邮件内容模板 |
| MAIL_SUBJECT_ADMIN | ${SITE_NAME}上有新评论了 |
[必填]博主邮件通知主题模板 |
| MAIL_TEMPLATE_ADMIN | 代码块2 | [必填]博主邮件通知内容模板 |
| SMTP_HOST | smtp.qq.com |
[必填]SMTP_SERVICE留空时,自定义SMTP服务器地址 |
| SMTP_PORT | 465或587,参照POP3与SMTP |
[必填]SMTP_SERVICE留空时,自定义SMTP端口 |
| SMTP_SECURE | true | [选填]SMTP_SERVICE留空时填写 |
| BLOGGER_EMAIL | xxxxx@gmail.com | [选填]博主通知收件地址,默认使用SENDER_EMAIL |
MAIL_TEMPLATE:
变量值填写以下内容
1 | <div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="${SITE_URL}"> ${SITE_NAME}</a>上的留言有新回复啦!</p></div><div style="margin:40px auto;width:90%"><p>${PARENT_NICK} 同学,您曾在文章上发表评论:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${PARENT_COMMENT}</div><p>${NICK} 给您的回复如下:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">${COMMENT}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}#comments">查看回复的完整內容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="${SITE_URL}"> ${SITE_NAME}</a>。</p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div> |
表示你的评论收到回复@通知邮件内容模板,效果如图
MAIL_TEMPLATE_ADMIN:
变量值填写以下内容
1 | <div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank">${SITE_NAME}</a>上的文章有了新的评论</h2><p><strong>${NICK}</strong>回复说:</p><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> ${COMMENT}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">查看回复的完整內容</a><br></p></div></div> |
这是通知邮件,提醒博主你的文章被评论了,快去看看吧~
环境变量配置参照
找了几位大佬的配置对比了一下,最终正确的配置如下:


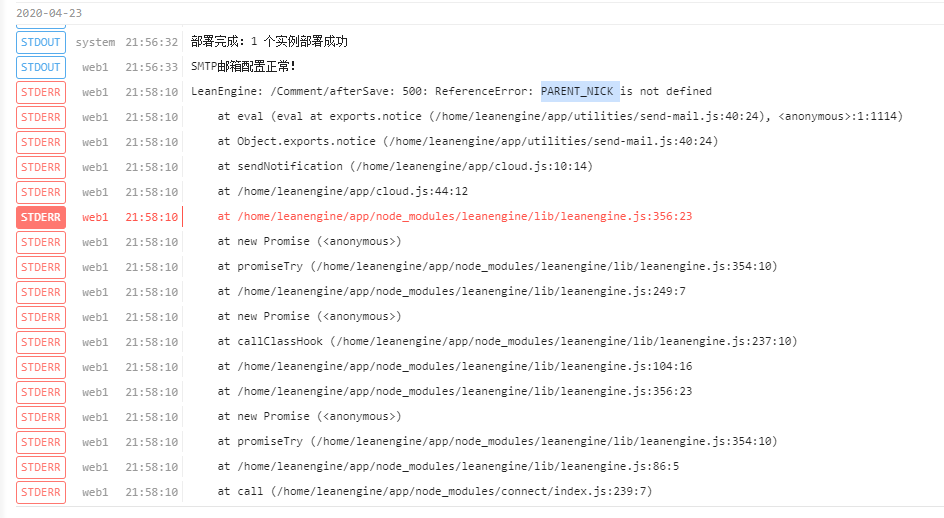
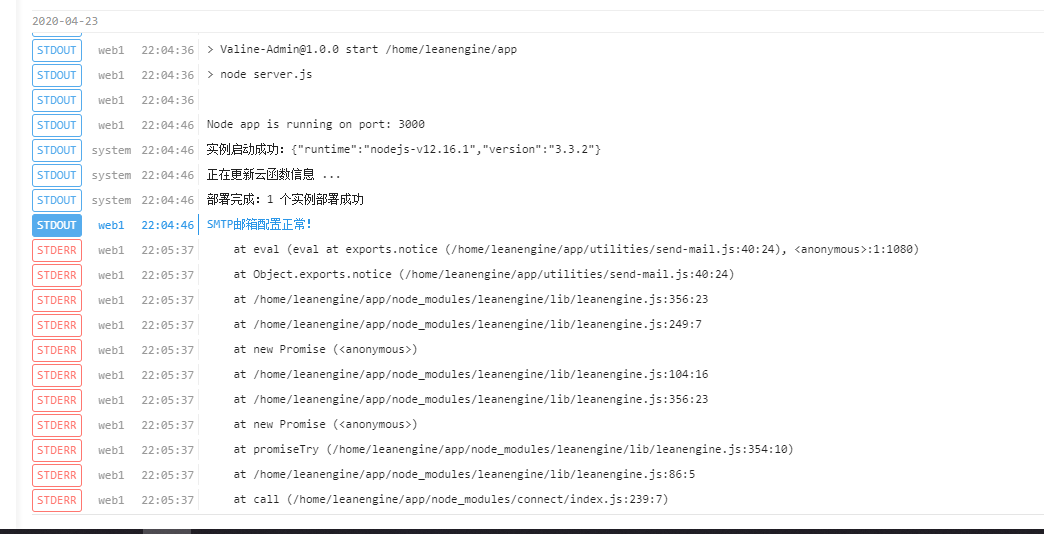
部署报错
SMTP邮箱配置异常

原因:
不要相信百度,百度全都告诉我是邮箱的独立密码。
- SMTP_USER : SMTP 服务用户名,一般为邮箱地址。
- SMTP_PASS : SMTP 密码,一般为授权码,而不是邮箱的登陆密码,请自行查询对应邮件服务商的获取方式。例如QQ邮箱获取授权码 、 网易邮箱获取授权码 、 QQ邮箱的POP3与SMTP服务器端口
模板混淆报错
PARENT_NICK is not defined,如下图两个报错原因均是:博主接收邮件提醒和评论者被@接收邮件提醒的模板相互填错导致
分清楚
MAIL_TEMPLATE和MAIL_TEMPLATE_ADMIN,切忌填反。


顺便补充一下模板,增加显示文章或页面链接,增加页脚logo这样回复更方便哦。
- MAIL_TEMPLATE博主通知邮件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<html>
<head></head>
<body>
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 0px;">您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank">${SITE_NAME}</a>上的文章有了新的评论</h2>
<p><strong>${NICK}</strong>回复说:</p>
<div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">
${COMMENT}
</div>
<p> 您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank">查看回复的完整內容</a><br /></p>
<p><strong>评论页面为</strong></p>
<p><strong>${POST_URL}</strong></p>
<br />
</div>
</body>
</html> - MAIL_TEMPLATE_ADMIN评论者被@回复提醒
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35<html>
<head></head>
<body>
<div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);">
<div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;">
<p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;color:#257db9">您在<a style="text-decoration:none;color:#257db9" href="${SITE_URL}">「Xuexi's Blog」</a>上的留言有新回复啦!</p>
</div>
<div style="margin:40px auto;width:90%">
<p>亲爱的 <span style="color:#7777ff">${PARENT_NICK}</span> 同学,您曾在该页面/文章:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">
${POST_URL}
</div>
<p>发布了以下评论:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">
<b>${PARENT_COMMENT} </b>
</div>
<p>刚刚,用户 <span style="color:#7777ff">${NICK}</span> 给您的回复如下:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">
<b>${COMMENT}</b>
</div>
<p>您可以点击 <a style="text-decoration:none; color:#12addb" href="${POST_URL}#comments">查看回复的完整內容</a>,欢迎再次光临<a style="text-decoration:none; color:#9fefaf" href="${SITE_URL}"> ${SITE_NAME}</a>。</p>
<style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style>
</div>
</div>
<center>
Powered by LeanCloud
</br>
Copyright © 2020 <a href="https://xiabor.com" style="color:auto;">ღ雪曦</a>
<br />
<a href="https://xiabor.com"><img style="height:70px !important;" src="https://cdn.jsdelivr.net/gh/xiabor/img/Tibet/1587649220600.png" /></a>
</center>
<br />
<br />
</body>
</html>
运行失败

多找几位大佬的配置对比一下,总有一个的配置适合你。
收到两个邮件回复
原因1:
- Leancloud的密码重置邮件提醒,如果你曾经配置过valine自带的邮件提醒,会出现两个邮件提醒。
将Valine自带的邮件回复提醒关掉即可notify: false
1 | valine: |
原因2:
- 博主回复收到两条邮件提醒,因为你为设置
BLOGGER_EMAIL或设置为了自己的发件邮箱。
环境变量中配置BLOGGER_EMAIL为其他邮箱即可
1 | BLOGGER_EMAIL xxxx@outlook.com |
参考文献:
[1] Valine配置手册
